HTML
常用标签
文档声明
HTML最上方的一段文本我们称之为 文档类型声明,用于声明文档类型 : <!DOCTYPE html>
- HTML文档声明,告诉浏览器当前页面是HTML5页面;
- 让浏览器用HTML5的标准去解析识别内容;
- 必须放在HTML文档的最前面,不能省略,省略了会出现兼容性问题;
HTML5的文档声明比HTML 4.01、XHTML 1.0简洁非常多
html元素
<html> 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素 , 所有其他元素必须是此元素的后代
W3C标准建议为html元素增加一个lang属性,作用是 :
- 帮助语音合成工具确定要使用的发音
- 帮助翻译工具确定要使用的翻译规则
比如常用的规则 :
-
lang=“en”表示这个HTML文档的语言是英文 -
lang=“zh-CN”表示这个HTML文档的语言是中文;
head元素
HTML head 元素 规定文档相关的配置信息(也称之为元数据),包括文档的标题,引用的文档样式和脚本等
- 什么是元数据(meta data),是描述数据的数据
- 这里我们可以理解成对整个页面的配置
常见的设置有哪些呢?一般会至少包含如下2个设置 :
- 网页的标题:title元素
<title>网站标题</title> - 网页的编码:meta元素
<meta charset="UTF-8">- 可以用于设置网页的字符编码,让浏览器更精准地显示每一个文字,不设置或者设置错误会导致乱码
- 一般都使用utf-8编码,涵盖了世界上几乎所有的文字
body元素
body元素里面的内容将是你在浏览器窗口中看到的东西,也就是网页的具体内容和结构 , 大部分HTML元素都是在body中编写呈现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网站标题</title> </head> <body> <h1>Hello HTML</h1> </body> </html>
常见元素
HTML元素本身很多,但是常用的元素就是那么几个 :
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
- 我们只需要记住常用的,不常用的学会查看文档即可;
常用的元素(暂时掌握下面几个就够了,90%时间都在写这几个):
- p元素、h元素;
- img元素、a元素、iframe元素;
- div元素、span元素;
- ul、ol、li元素;
- button元素、input元素;
- table、thead、tbody、thead、th、tr、td;
- HTML5新增元素
img元素
基本介绍
HTML <img> 元素将一份图像嵌入文档 :
- img是一个可替换元素( replaced element )
img有两个常见的属性 ;
- src属性:source单词的缩写,表示源
- 是必须的,它包含了你想嵌入的图片的文件路径
- alt属性:不是强制性的,有两个作用
- 作用一:当图片加载不成功(错误的地址或者图片资源不存在),那么会显示这段文本;
- 作用二:屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义
某些其他属性目前已经不再使用 : 比如width、height、border
图片的路径
设置img的src时,需要给图片设置路径 :
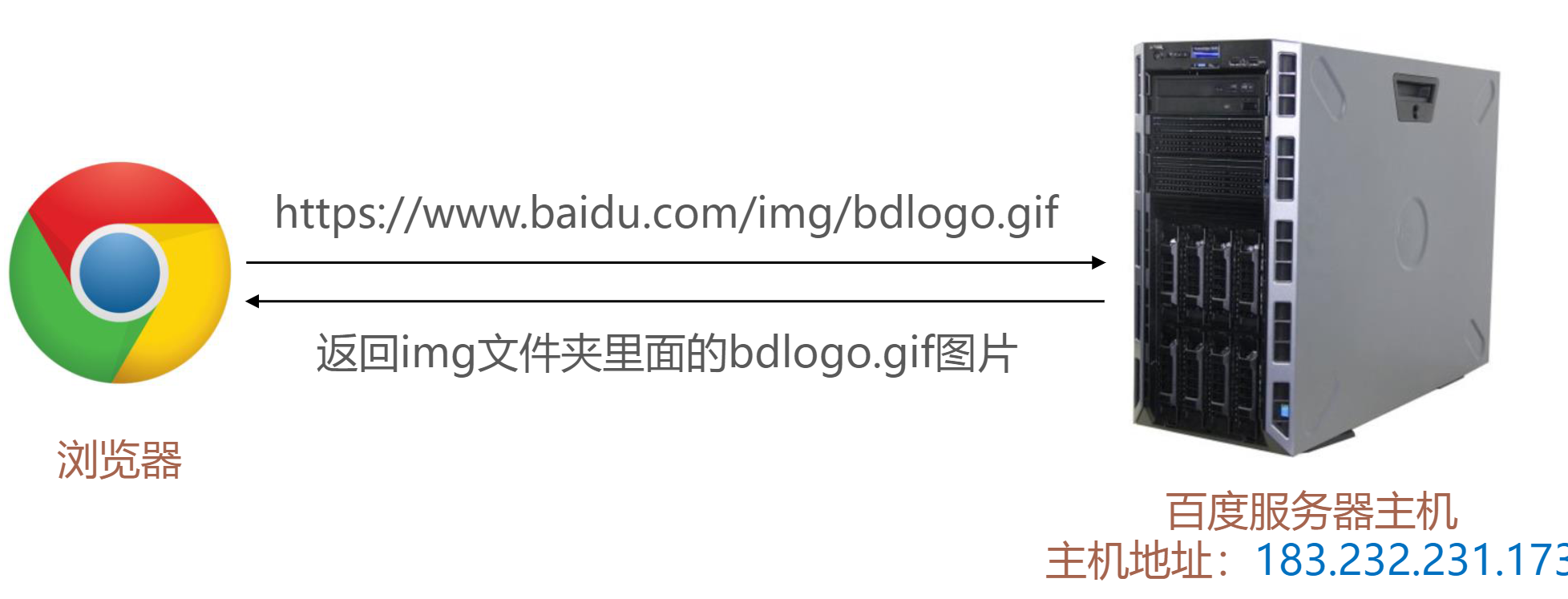
- 网络图片:一个URL地址
- 本地图片:本地电脑上的图片,后续会和html一起部署到服务
本地图片的路径有两种方式 :
- 方式一:绝对路径(几乎不用)
- 方式二:相对路径(常用)
对于网页来说,不管什么操作系统(Windows、Mac、Linux),路径分隔符都是 /,而不是 \
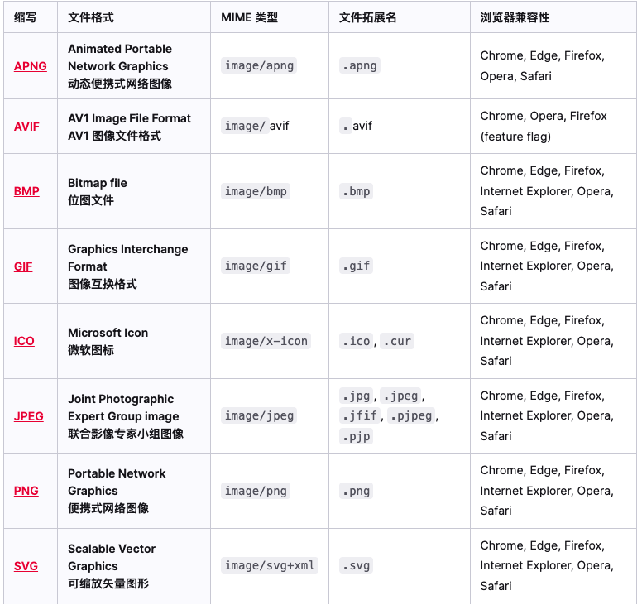
图片的格式
img元素支持的图片格式非常多 :

a元素
基本介绍
在网页中我们经常需要跳转到另外一个链接,这个时候我们使用a元素
HTML <a> 元素(或称锚(anchor)元素):定义超链接,用于打开新的URL
a元素有两个常见的属性:
- href:Hypertext Reference的简称
- 指定要打开的URL地址
- 也可以是一个本地地址
- target:该属性指定在何处显示链接的资源
- _self:默认值,在当前窗口打开URL
- _blank:在一个新的窗口中打开URL
- _parent:在父窗口中打开URL
- _top:在顶层窗口中打开URL
锚点链接
锚点链接可以实现:跳转到网页中的具体位置
锚点链接有两个重要步骤 :
- 在要跳到的元素上定义一个id属性
- 定义a元素,并且a元素的href指向对应的id
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a元素标签</title> </head> <body> <h1 id="top">TOP</h1> <a href="https://www.baidu.com/" target="_self">在当前窗口打开</a> <br> <a href="https://www.baidu.com/" target="_blank">在新窗口打开</a> <br> <a href="#top">返回TOP</a> </body> </html>
图片链接
在很多网站我们会发现图片也是可以点击进行跳转的 , img元素跟a元素一起使用,可以实现图片链接;
<h2>a元素 - 图片链接</h2> <a href="https://www.baidu.com"> <img src="images/鸡哥头像.png" alt="ikun"> </a>
其他URL地址
<a> 标签 :
- 可以点击下载文件
- 发送邮件
<a href="https://github.com/coderwhy/HYMiniMall/archive/master.zip">master.zip</a> <a href="mailto:12345@qa.com">Email</a>
iframe元素
基本介绍
利用iframe元素可以实现:在一个HTML文档中嵌入其他HTML文档
属性
frameborder属性 : 用于规定是否显示边框
- 1:显示
- 0:不显示
<iframe src="a元素标签.html" frameborder="0" scrolling="no"></iframe>
div与span
div元素、span元素的区别
div元素:多个div元素包裹的内容会在不同的行显示 :
- 一般作为其他元素的父容器,把其他元素包住,代表一个整体
- 用于把网页分割为多个独立的部分
span元素:多个span元素包裹的内容会在同一行显示;
- 默认情况下,跟普通文本几乎没差别
- 用于区分特殊文本和普通文本,比如用来显示一些关键字
不常用元素
strong元素:内容加粗、强调;
-
通常加粗会使用css样式来完成;
-
开发中很偶尔会使用一下;
i元素:内容倾斜;
- 通常斜体会使用css样式来完成;
- 开发中偶尔会用它来做字体图标(因为看起来像是icon的缩写);
code元素:用于显示代码
- 偶尔会使用用来显示等宽字体;
br元素:换行元素
- 开发中已经不使用;
更多元素详解,查看MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
HTML全局属性
也有一些属性是所有HTML都可以设置和拥有的,这样的属性我们称之为 “全局属性(Global Attributes):
常见的全局属性如下:
- id:定义唯一标识符(ID),该标识符在整个文档中必须是唯一的。其目的是在链接(使用片段标识符),脚本或样 式(使用 CSS)时标识元素。
- class:一个以空格分隔的元素的类名(classes )列表,它允许 CSS 和 Javascript 通过类选择器或者DOM方法来选 择和访问特定的元素;
- style:给元素添加内联样式;
- title:包含表示与其所属元素相关信息的文本。 这些信息通常可以作为提示呈现给用户,但不是必须的。
额外知识
字符实体
HTML 实体是一段以连字号(&)开头、以分号(;)结尾的文本(字符串):
- 实体常常用于显示保留字符(这些字符会被解析为 HTML 代码)和不可见的字符(如“不换行空格”);
- 你也可以用实体来代替其他难以用标准键盘键入的字符;字符实体
<span><heheheh></span>

常见的字符实体 :

认识URL
URL 代表着是统一资源定位符(Uniform Resource Locator)
通俗点说:URL 无非就是一个给定的独特资源在 Web 上的地址 :
- 理论上说,每个有效的 URL 都指向一个唯一的资源
- 这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像,等等;

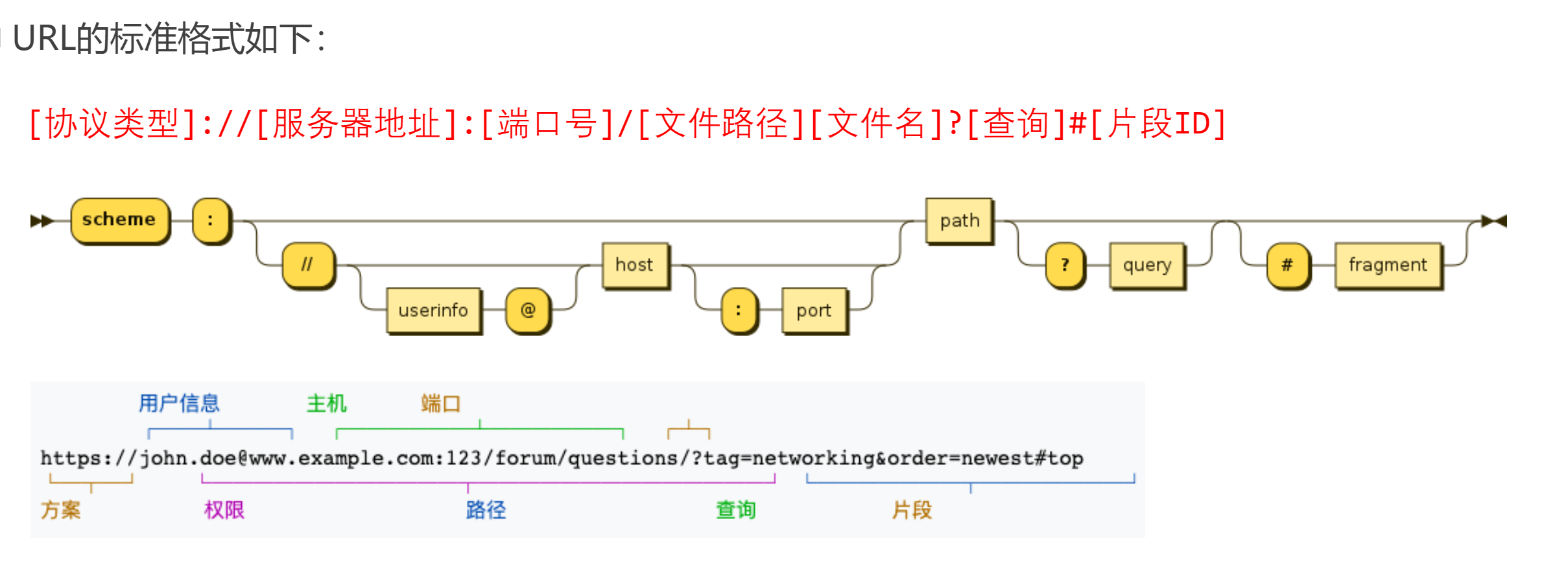
URL的格式

URL与URI的区别
和URI的区别 :
-
URI = Uniform Resource Identifier 统一资源标志符,用于标识 Web 技术使用的逻辑或物理资源
-
URL = Uniform Resource Locator 统一资源定位符,俗称网络地址,相当于网络中的门牌号
URI在某一个规则下能把一个资源独一无二的识别出来 :
- URL作为一个网络Web资源的地址,可以唯一将一个资源识别出来,所以URL是一个URI
- 所以URL是URI的一个子集
- 但是URI并不一定是URL
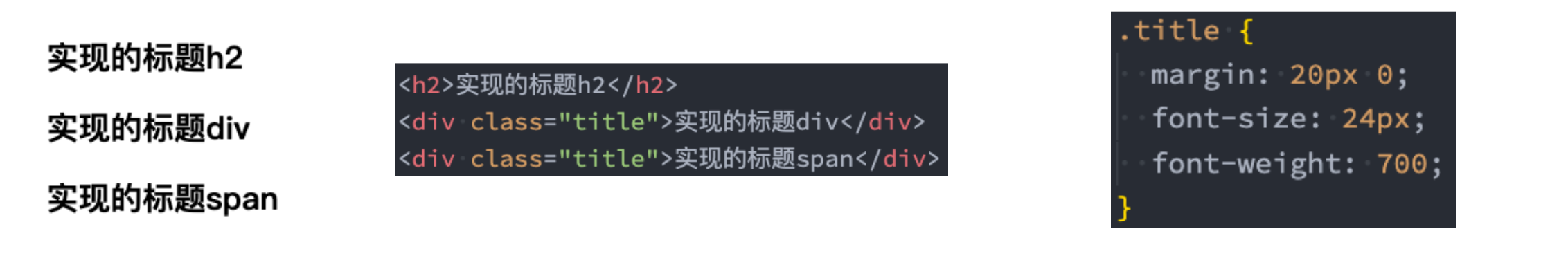
元素的语义化
元素的语义化:用正确的元素做正确的事情
理论上来说,所有的HTML元素,我们都能实现相同的事情

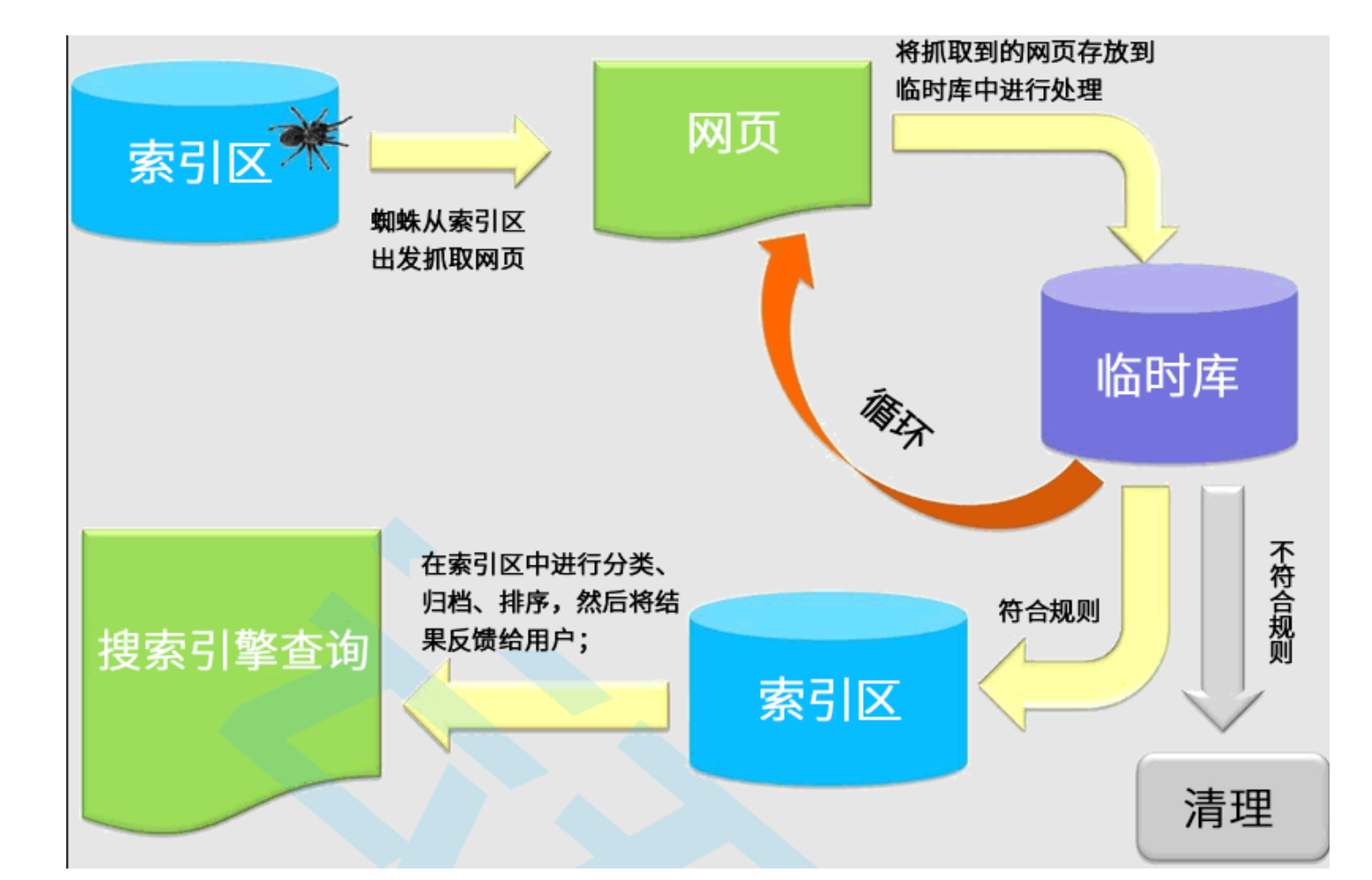
什么是SEO
搜索引擎优化(英语:search engine optimization,缩写为SEO)是通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式

认识字符编码
为了在计算机上也能表示、存储和处理像文字、符号等等之类的字符,就必须将这些字符转换成二进制数字

本文作者:王天赐
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!