请注意,本文编写于 771 天前,最后修改于 771 天前,其中某些信息可能已经过时。
CSS前言
引入CSS的三种方式
内联样式(inline style)
内联样式表存在于HTML元素的style属性之中 , CSS样式之间用分号;隔开,建议每条CSS样式后面都加上分号;
在原生的HTML编写过程中确实这种写法是不推荐的
在Vue的template中某些动态的样式是会使用内联样式的
<p style="color: rebeccapurple"> 我是div元素 </p>
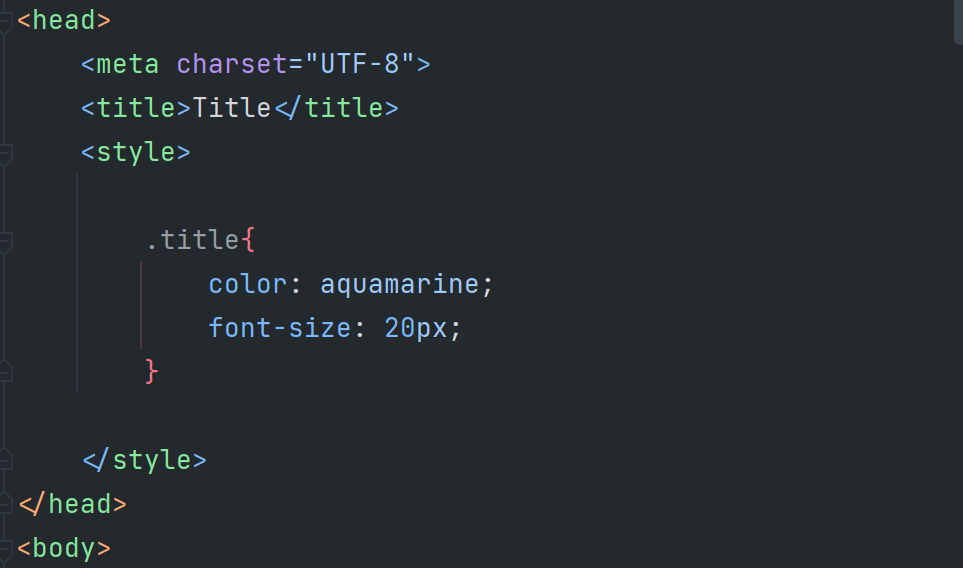
将CSS放在HTML文件<head>元素里的<style>元素之中

在Vue的开发过程中,每个组件也会有一个style元素,和内部样式表非常的相似(原理并不相同)
外部样式表(external style sheet)
外部样式表(external style sheet) 是将css编写一个独立的文件中,并且通过元素引入进来;
使用外部样式表主要分成两个步骤 :
- 第一步:将css样式在一个独立的css文件中编写(后缀名为.css)
- 第二步:通过
<link>元素引入进来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .title { color: aquamarine; font-size: 20px; } </style> <!-- 外部样式表 --> <link rel="stylesheet" href="../src/css-codes/css/css引入.css"> </head> <body> <p style="color: rebeccapurple"> 我是div元素 </p> <div class="div">我也是div元素</div> </body> </html>
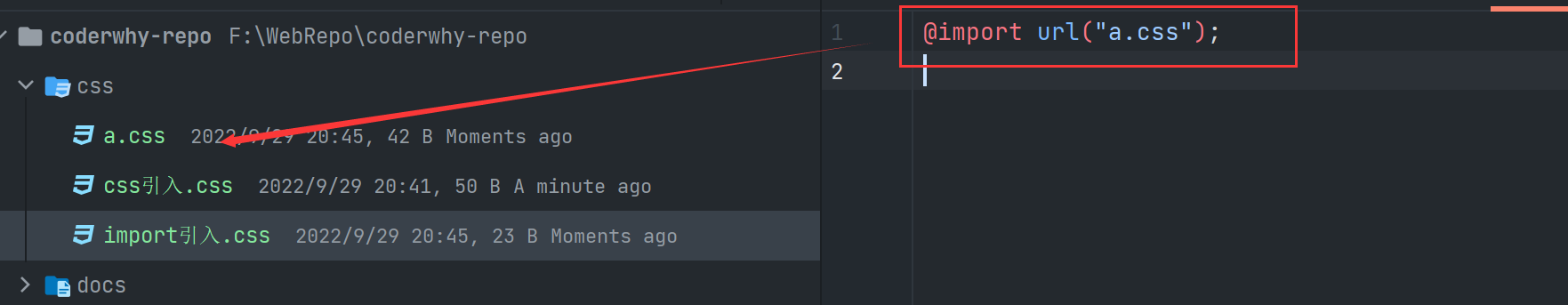
@import
可以在style元素或者CSS文件中使用@import导入其他的CSS文件

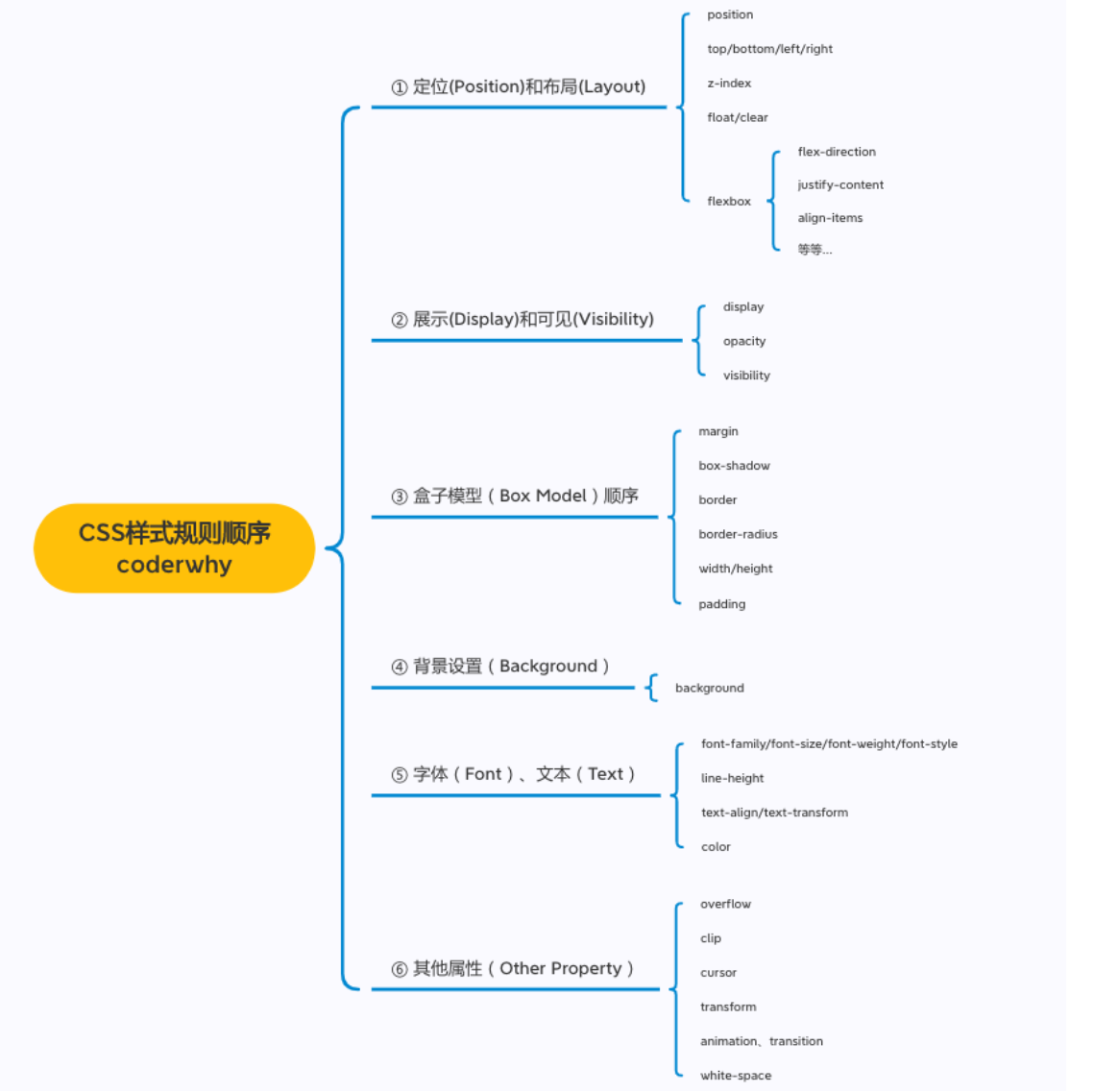
必须掌握的CSS样式
在开发中90+%的时间写的都是这些属性

CSS属性的官方文档
CSS官方文档地址 https://www.w3.org/TR/?tag=css CSS推荐文档地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference#%E5%85%B3%E9%94%AE%E5%AD%97%E7%B4%A2%E5%BC%95
由于浏览器版本、CSS版本等问题,查询某些CSS是否可用:可以到https://caniuse.com/查询CSS属性的可用性
CSS的颜色表示方式
在CSS中,颜色,有以下几种表示方法 :
- 颜色关键字(color keywords : https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value#%E8%AF%AD%E6%B3%95
RGB颜色 :
-
RGB是一种色彩空间,通过R(red,红色)、G(green,绿色)、B(blue,蓝色)三原色来组成了不同的颜色;
-
也就是通过调整这三个颜色不同的比例,可以组合成其他的颜色;RGB各个原色的取值范围是 0~255
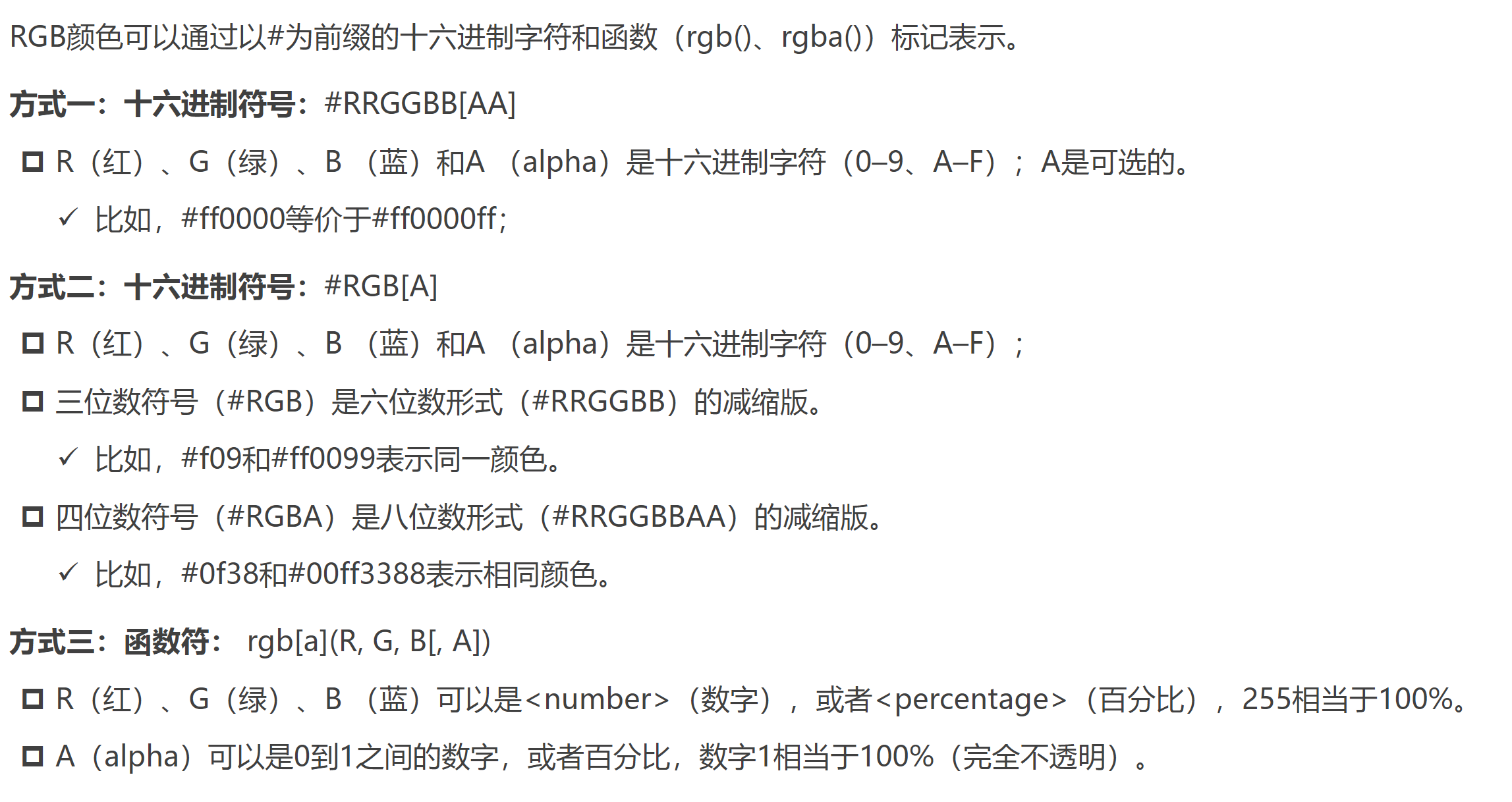
RGB的表示方法 :

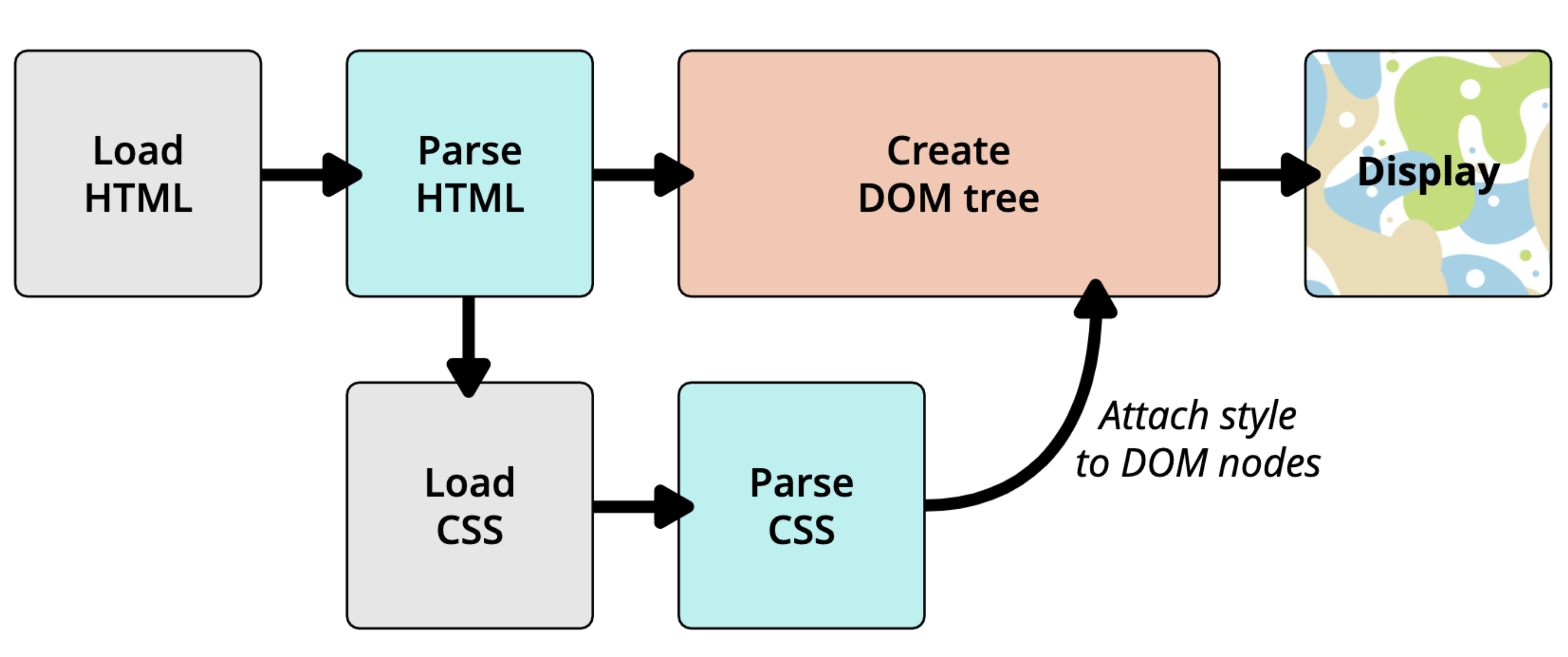
浏览器渲染

本文作者:兀坐晴窗独饮茶
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录